現在萬事靠google 就能找到你想要的資訊
google完後,你會得到你想要的網站名稱和連結,瀏覽器會跟網址產生溝通,帶你到目標網站
如同現實世界,你會有門牌地址讓送貨員可以找到你家,順利把貨送到你家
相對的 網路上也是一樣,我們稱之為網域
在網路的世界裡,網域是需要事先跟網域商購買,網域註冊後會有年限限制,先搶先贏,所以會有不少人大量註冊域名,等到有人需要那個網域名稱,再高價賣出,我們稱呼他們為網路蟑螂。
舉兩個網站為例
Google https://www.google.com.tw/
網域名稱:google.com.tw
iT邦幫忙 https://ithelp.ithome.com.tw
網域名稱:ithome.com.tw
如果你今天想要自行架站,但不確定網域是否已經被申請了
在 whois 可以輸入網域名稱,就可以知道此網域是否有人註冊
後端工程師主要的工作內容在於處理各式各樣的資料,就是將資料儲存在DB裡,然後需要時將資料取出,串接到前端,完成資訊的傳遞。
今天就來介紹,網站常見的傳輸方式 GET & POST
傳統網站 https://iamtest/floder/test.php
在傳統的網站,域名後面接的會是資料夾名稱,再來就是程式檔,但這樣的方式太容易洩漏自己的網站資訊,提高被攻擊的風險,所以目前習慣都會隱藏,修改過後的網址會長的像這樣 https://iamtest/floder/test
(之後再來介紹一些必須隱藏的內容和如何設定)
iT徵才 https://ithelp.ithome.com.tw/articles?tab=job
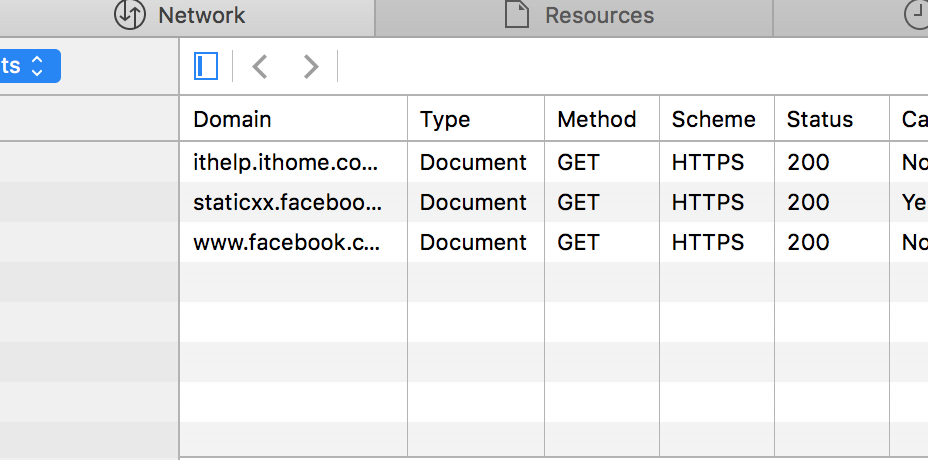
通常打開發者工具,會有network選項,瀏覽器會記錄傳輸方式,如圖下
運用GET方式來傳輸,而傳輸的內容會以QueryString 記錄在網址裡,
articles?tab=job 以這個例子來說 問號後面的就是傳輸的內容,參數名稱是 tab而job則是參數內容
以明碼傳輸,主要傳輸一些比較不機密的內容,但使用上需要小心,要針對參數的內容作惡意字元的過濾,才不會造成sql injection (程式隱碼攻擊)。
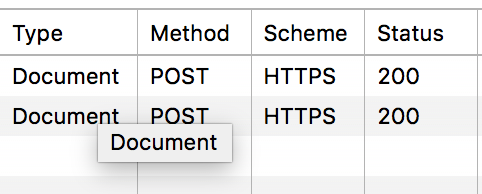
一般的登入頁面 http://thisIStest/app/login.php
運用POST方式傳輸,而傳輸的內容不會顯露在網址上,在傳輸的過程當中參數會加密過
通常運用在表單送出
<form action=login.php method="POST">
<input type="hidden" name="account" value="account">
<input type="hidden" name="password" value="pass12345">
</form>

目前各大網站已經運用各樣程式框架來加速開發,以MVC的架構來設計網站,不再是一個檔案一個網址,所以網址的路徑不一定是依照伺服器端的檔案路徑來呈現,在設計上能夠避免讓別人輕易知道網站的架構,由於目前自己也還在摸索階段,就不在這邊介紹MVC。
